A Progressive Web Application (PWA) is a type of application software delivered over the web and built using web technologies such as HTML, CSS, JavaScript and Web Assembly. It is designed to run on any platform with a standards-compliant browser, including desktop and mobile devices. A PWA can look and feel like a native application, with features such as a home screen icon, notifications and offline access. A PWA is a type of web application that does not require separate bundling or distribution.
Progressive Web Applications (PWA) have several advantages;
- They run full screen on a mobile device or in a separate window on a computer, providing a better look and feel.
- Device integration provides access to device features such as geolocation, camera and sharing capabilities. Increased page rendering performance due to advanced caching provided by the installed device.
- PWAs have a small footprint and take up very little space compared to native applications.
- It also has the advantage that the application can be updated without the end user having to update the native application.
- PWAs can become active engagement tools over traditional passive web browsing experiences, based on their ability to leverage device capabilities available to end users and create more compelling and engaging user experiences than traditional browser-based applications.
Oracle APEX enables developers to build PWAs with minimal effort and configuration. In this blog post, I will show you how to set up a PWA in Oracle APEX using the following steps:
Creating a PWA in Oracle Apex
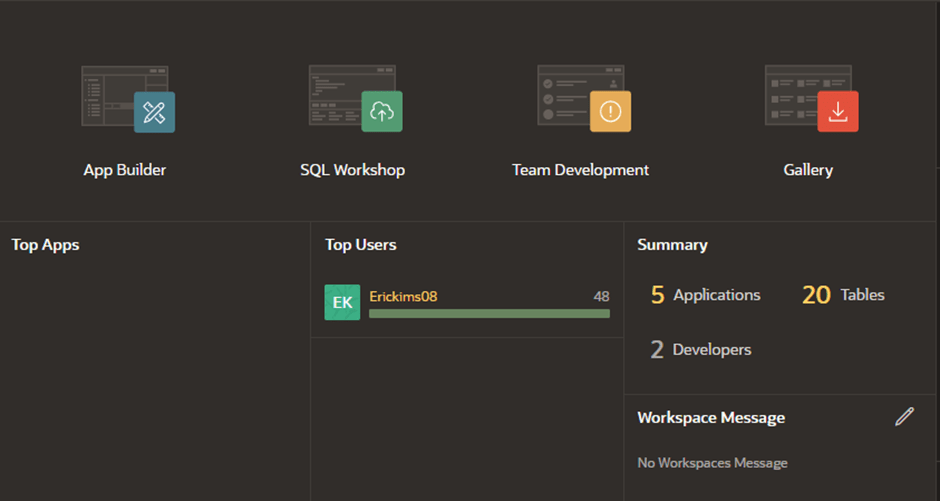
At oracle apex its merely a simple step in creating PWA. Sign In to your apex account, at the dashboard page you will several action buttons.

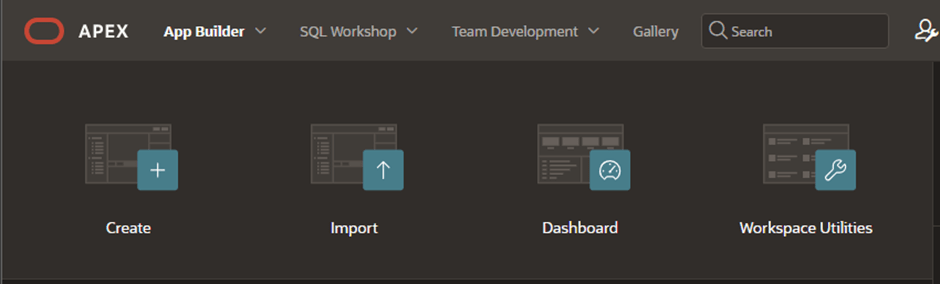
Click at App Builder button which it will direct you to a new page where you will create a new application. Click Create

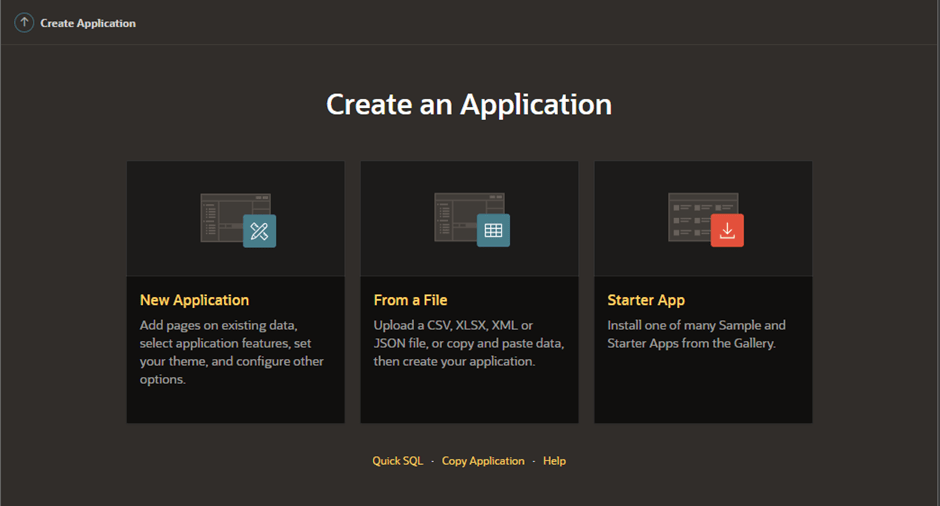
Here you will be directed to a new page called create application.

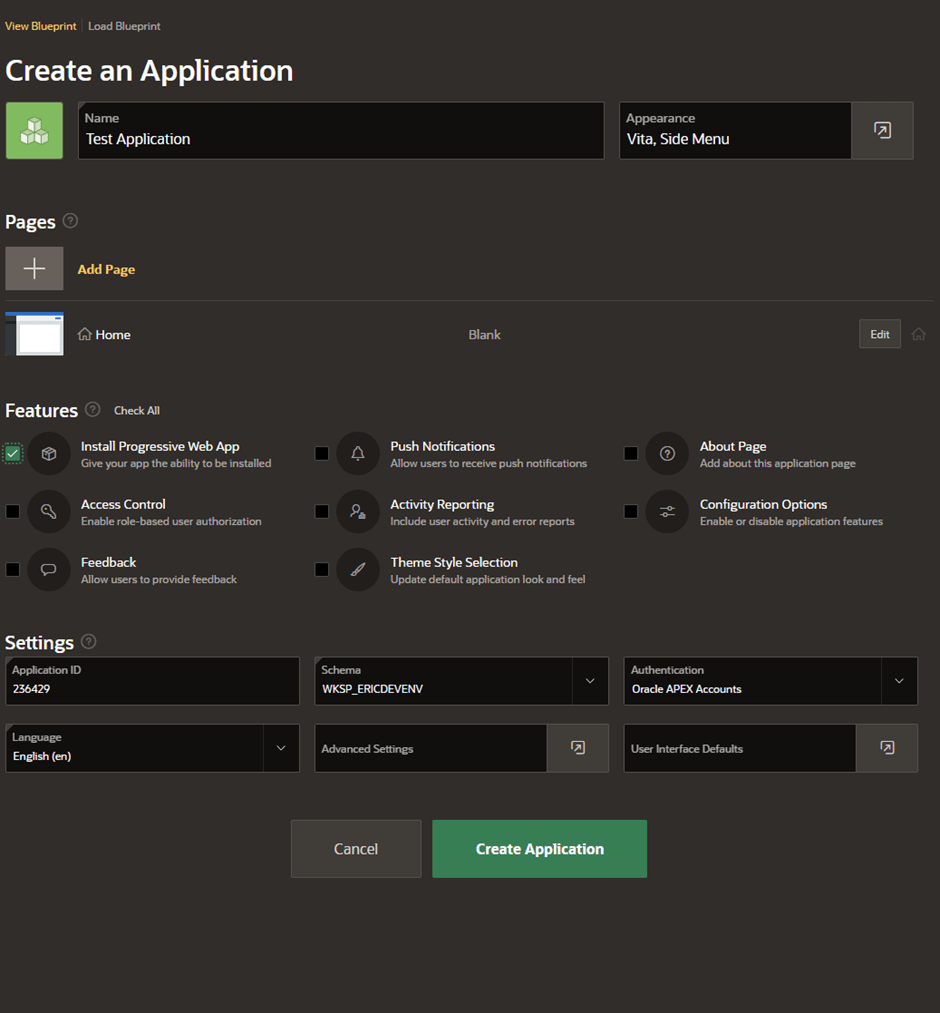
Click New Application, head over to this page where you highlight the details of your application and set Progressive Web Application (PWA) feature.

After the application has been created it will have all the necessary features to allow a user to install the application in their device.
Enable Progressive Web Application Feature
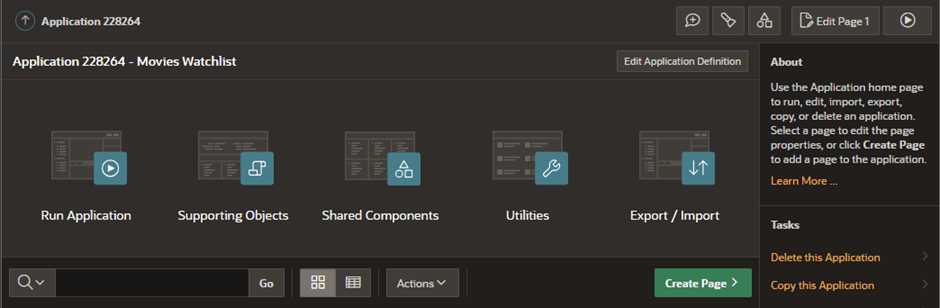
In the App Builder tab in your browser, click your application, then click Edit Application Definition on your application home page.

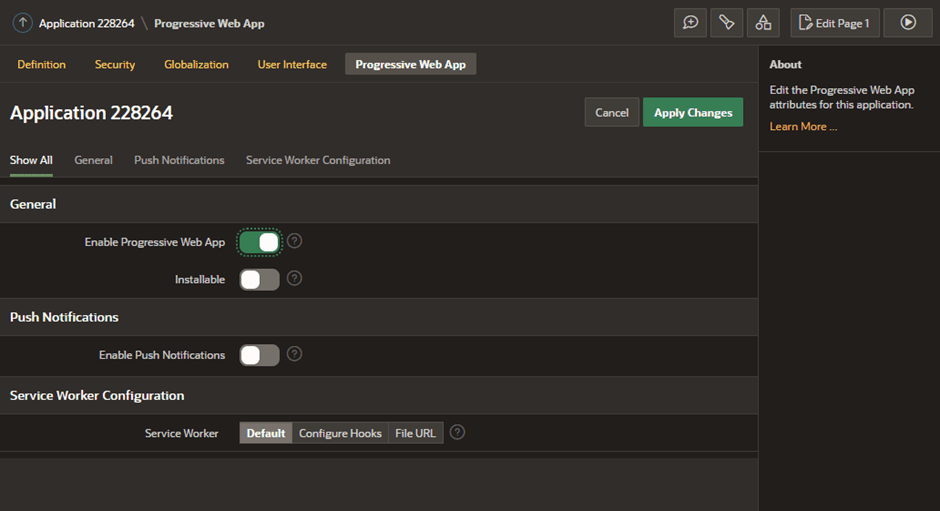
- Click on Progressive Web App.
- Enable Progressive Web App.

Test and install the PWA
To test your PWA, you need to run your application in a browser that supports PWAs, such as Chrome, Edge, Firefox, or Safari. You can also use a mobile device or an emulator to test your PWA.
To test your PWA:
- Navigate to App Builder => Your Application => Run Application.
- Log in to your application if prompted.
- Observe how your application behaves and looks like a native app.
- If your browser supports PWAs, you should see a prompt or an icon to install your PWA to the home screen. For example, in Chrome, you should see a + icon in the address bar. In Safari, you should see a Share icon and then an Add to Home Screen option.
- Click the prompt or the icon to install your PWA to the home screen.
- Follow the instructions to complete the installation.
To install your PWA:
- Go to the home screen of your device and look for the icon of your PWA.
- Tap the icon to launch your PWA.
- Enjoy using your PWA offline, with push notifications, and without any browser UI.
In this blog post, I showed you how to set up a PWA in Oracle APEX. You can use this feature to create web applications that offer a native app experience to your users. I hope this was helpful and informative.
Credits
- This tutorial is independently created and is not official Oracle Corporation documentation.
- The content of this tutorial has been enriched by leveraging the insights and documentation available from Oracle Corporation. We extend our thanks to Oracle for their dedication to knowledge sharing. For official Oracle resources and additional information, please refer to www.oracle.com.